簡單來說,如果你設置好標籤,那麼只要當人們看到覺得不錯的文章而想幫忙轉貼時「會讓其它人看上去更好些」
而這也代表有更多人將追隨或共用其連結,當然更別說會因此得到更多流量,且人們會覺得你是專業的而相信你
在此要說明的是:「如果你不是用 WordPress 的話,你就必須為每個頁面手動增加 meta 標籤」
因此身為 Blogger 使用者需要「很有勇氣的」去編輯即有範本中未包含該有的 meta 標籤
Blogger 本身提供支援 SEO 的諸多效能,而你也很容易編修 Open Graph 的所需標籤
如果你始終無法理解它的運作原理,下文就是我花了很多時間研究所得到結果
在你的「範本」中點擊「編輯 HTML」
1.告訴搜尋引擎有關的「命名空間」( Name Space )
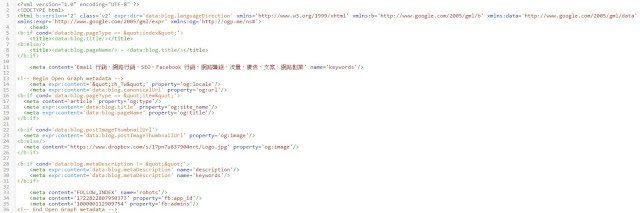
尋找 <html 開頭的聲明,在此程式碼字串中加入 xmlns:og='http://ogp.me/ns#' 即可
比方說我的該小片段程式碼原先是
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
在加入 xmlns:og='http://ogp.me/ns#' 後就變成了下面的程式碼了
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'
xmlns:og='http://ogp.me/ns#' >
2.增加 Open Graph 標籤
尋找 </head> 標籤 ( 註:你可用 </head ,而不要多 > 來搜尋 )
將下面的程式碼貼在 </head> 之前
<!-- Begin Open Graph metadata -->
<meta expr:content='"zh_TW"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='URL-For-Image-You-Want-To-Use-If-There-Is-Not-a-Thumbnail-Photo-In-The-Post' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.metaDescription' name='keywords'/>
</b:if>
<meta content='Follow,Index' name='robots'/>
<meta content='Follow,Index' name='robots'/>
<meta content='App-ID' property='fb:app_id'/>
<meta content='Facebook-Profile-ID' property='fb:admins'/>
<!-- End Open Graph metadata -->
其中要說明的是
URL-For-Image-You-Want-To-Use-If-There-Is-Not-a-Thumbnail-Photo-In-The-Post 意指「如果你在文中沒放任何圖片好當縮圖的話,用什麼其它圖片來當作文章發佈時的圖片預覽顯示」?
你可以自行設計網站/blog Logo 並放到像 Dropbox 之類的空間並「公開分享連結」
然後將連結置入即可
App-ID 與 Facebook-Profile-ID
App-ID 與 Facebook-Profile-ID
如果你想打算設置 App-ID 與文章連結,請先至 https://developers.facebook.com/ 登入你的臉書帳號後點按右上方的 My APP
因為我已註冊過了所以便出現我的 blog 名稱,但你仍可按 Add a New App
出現如下畫面選擇 Web
然後出現下面畫面 ( 新註冊者不會看到 )
按 Skip and Create App ID 後出現下面畫面
輸入你的網站/blog 名稱後按「建立應用程式編號」
原則上一步步往下走看圖說故事,比方說「輸入網址」什麼的就會給你所有該有的明細表告之你的 App-ID 數值是什麼的訊息了 ( 在此就不繼續往下走囉 )
至於 Facebook-Profile-ID 的話則是指「在你臉書的個人 Profile 都會有的那一長串數字」
把它複製貼上下來就是了
3.將所有程式碼都解決後存檔,「原則上」如果沒出現錯誤提示的話就 OK 囉
來除錯看看吧!
在臉書提供 Object Debugger - 開發人員專用的 Facebook 這個工具可讓你查看程式碼「是否真的 OK」?
輸入你的每篇文章連結並按 Debug 鈕後就會出現詳細的檢查報告囉
在報告出爐後如果想重新測試其它文章的話,可直接按 Fetch new scrape information 即可
不必再回到原頁面喔
在此需提醒的是
● 在程式碼中有關 Description 的部份
需在你的文章編輯頁面右方「文章設定>搜尋說明」中填入最多約 150 個字即可
否則將會顯示後台「設定/搜尋偏好設定/中繼標籤」中你所預設的描述字串
● 另外要講的是 image 的部份 - 你需要在每篇文章的圖片至少有 200x200 大小
即便如此經不斷反覆實測之後仍發現「即便圖片明明早大過這個 size 了,卻仍出現以下類似錯誤訊息」
這個部份我至今找過 N 篇文章卻「無解」,所以在「無奈之下」只好「苦笑」:「反正實際貼文時只要有縮圖出來,就應該不用理它了」
● 如上的工具測試畫面中「只要出現紅色的錯誤提醒就要試著找出並除錯」
但如我上面截圖來說有關 App-ID 的部份,明明已申請了卻仍有錯 ( 如下截圖 )
因為我也覺得很納悶,網路上也苦尋不著如何解決的方法