而且也可用於銷售頁得到好的結果上
因為它們位於銷售漏斗的底部,所以若是僅需作點小小的改變就可隨著時間的推移讓你的利潤產生巨大的影響
通常來說它的轉換率比其它頁面要來得高且非常顯著 - 根據國外 Hubspot 研究顯示「傳統」的僅 5% ~15%,但若「優化後」的則會高於 30% 甚至更高
有三種情況行銷人員和網站管理員在使用名單收集頁時總常會遇到:
- 創建的時間太長,或太難不知怎麼作?
- 在過去的經驗來說,沒有意識、不在乎或不知怎麼計算轉換率有多少?
- 不知該怎麼系統化、從無到有的構思
① Unbounce ( 付費,30 天試用 )
當然取名的目的就在於「不要有跳出率,而是立即有轉換率 ( Don’t Bounce,but Convert Instead)」
包含它在內我要「澄清」一點的是「它們都是以在二側的工具列拖、拉按鈕選擇想要的圖像、表單、字元框來完成!」
只要你喜歡,你當然可以事後編輯想要的內文
而且重要的是當你創建好後你的頁面有多受到歡迎 - 特別是人手一機的現代特別重要
如上所示 - 以前手機還不受重視的時候,獲得潛在消費族群的青睞及轉換率機會是如此地低
- 根據研究顯示「有符合手機響應式版面設計的頁面每年平均來說皆能提高 10.9% 的轉換率,但未符合者僅有 2.7% 而已」
而下一個也許才是你該注重的 - 你可以隨你的意思自由添加任何元件在其中,外加本篇文章所介紹的其它名單生成工具所匯出的程式碼 ( Code ) 來生成
Unbounce 有內建 A/B Test 功能,能僅藉由元素的改變,不斷嘗試直到最佳化然後停止
註:更多功能詳見 Features:Customizable & Dynamic Landing Pages
最後,即便你沒註冊也能在 Mobile Responsive Landing Page Templates 查看它們種類繁多的範本
你可以從空白範本開始發揮你的創意,也可從即有的來修修改改 :)
整體來說它是個非常令人「驚豔」的好物,你可以先試用 30 天好確保是否值得投入這筆錢!
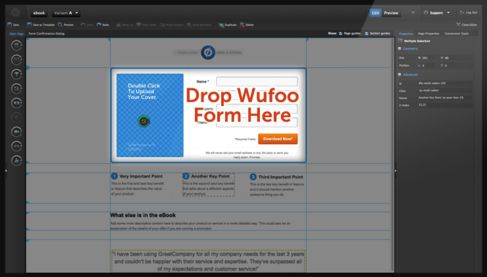
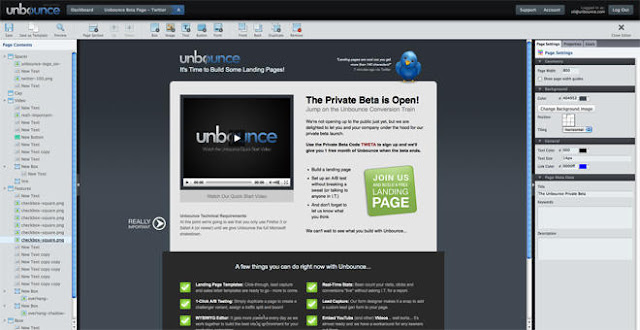
當你一旦試用甚至付費購買,在登入帳號後點選 Pages / Create a New Page 後它會提供線上教程,外加介面很直觀,所以你不必怕壓根看不懂
藉由點選你能夠看到右邊圖片上的範例,一旦選好後就會出現編輯視窗好讓你自由編修、移動元素
推薦原因:「拖拉容易的介面、頁面快速載入、無 A/B Test 次數限制 ( 無需額外付費 )、進階會員擁有更多的範本、與 ThemeForest 佈景主題 , Salesforce , Google Analytics , Campaign Monitor 等超過 60 個平台整合、即時名單獲得通知、官方 The Conversion Marketer's Guide to Landing Page Copywriting 電子書 下載觀看」
缺點:「① 對於不熟悉的使用者有過於複雜進階功能 ② 雖然有許多吸引人的範本可選擇,但如果你沒有一個初步的構思,光是不斷交叉覽覽就非常秏時 ③ 初學者對於子網域的安裝可能顯得棘手不知所措」
② Instapage ( 付費,30 天試用 )
和 Unbounce 一樣皆有 for 手機響應式設計
當然它的編輯頁面比 Unbounce 感覺還更容易就是了,這個部份就實際操作後再自行感受囉
如何你本身不擅技術性的操作,這太好了!裡面至少 9 成都是簡單易試又易學習的東西
但如果你喜歡掌控一切,可能擁有許多自訂工具的 Unbounce 會較適合你!
如下所示,你有三種發佈的方式
- Instapage 允許你在它的二級網域中發佈 ( instapage/your-landing-page ),但我不建議!
- Custom Domain 會給你選項將你的 Domain 連接到 Instapage 帳戶好發佈到你的網站,但你必須為每個網域各別設置 ( You only have to set this up once per domain )
- 用 WordPress 的 Instapage 外掛 同步 Instapage 帳戶與你的網站
( 不保證永久不會被砍,若你看到時已消失還請見諒 )
推薦原因:「允許查看即時資料 & A/B Test 的贏家、追蹤轉換情況」
缺點:「如果你想整合 Salesforce 與 Infusionsoft 並獨立出帳戶的話,就需要升級你的付費身分」
絕大多數的行銷人員最推崇的就是 Lead Pages,而你當然也可「遵循」此大道囉!
它的名單設計編輯器和其它套其實大致無異,但下方的介紹讓你決定要不要用它
第一就是範本選擇 - 它們擁有巨量般的範本,且根據過往使用者提取後所得到的轉換率來排列!( 如下圖中,點擊 Conversion Rate 即是 )
記住:這是依照過往經驗而得知,不代表用在你身上就 100% 符合
畢竟還是要看你所能提供的顧客價值主張與利基市場而定
而你也應該知道「免費範本通常很少,但要付費購買則鐵定增加你的成本!」
所言總結來說:「作出你覺得最好的選擇好創作出最偉大的收集頁面,然後花錢下去吧!」
就像其它製作工具一樣,它給了你分析、測試好查看何者為最佳的功能
頁面編輯器的介面和 Unbounce 一樣都簡單易用
如果你常上國外網路行銷的教學網站,或上任何老師的課一定常看到下面這個畫面
而這就叫作 LeadBox,是「除了 "基本款" 以外」會出現的功能
( 註:更多說明詳見 LeadPages™ Knowledge Base )
你可以配置人們在點擊連結時欲顯示的彈跳視窗,而這也是為何要拿來當作「升級購買」的用途 ... 當然,單純拿來收集名單以便於未來 Email 行銷 or 寄發電子書才是主要目的!
註:更多功能詳見 Features
推薦原因:「① 它給你超過 70 種任何空白填寫的範本來選擇 ② 讓你依現實世界的轉換率效益高低來當作搜尋基準 ③ LeadBox 則可快速增加 Opt-In 到部落格的目錄中,好便於在同一個畫面中查看名單收集中的訪客的觀看與轉換情況」
缺點:「過於僵化不彈性的範本,比方說 Logo 無法在頁面頂端、較大的字體、無法自由移動頁面元素或增加額外的要點,當然也不支援 "成長迅速" 的名單」
④ Launchrock ( 免費 or 付費,條件規定如下截圖 )
和前三者不同的是它是用來創造「馬上回來 ( Come Soon )」的名單收集頁的
主要目的在於「產品發佈 or 對新創公司即將推出的服務感興趣的族群」
因此如果你想尋找「如何迅速搭建、公告有關你想啟動的業務」的話,它便是你最好的選擇!
操作方式非常簡單,僅需點選想要的佈景主題 ( 如下上圖 ) 和照著 SOP 走編輯你要的訊息即可 ( 如下下圖 )
最後來談談它的定價
⑤ PageWiz ( 付費,30 天試用 )
推薦原因:「A/B Test、名單管理、SEO 外掛、即時統計、專案的範本畫廊、輸出資料和統計資料到 Excel 好方便閱讀」!
如果你想尋找具時代感的產物,你就會發現這是個很好的玩意兒
缺點:「雖然你可以拖、拉、用鍵盤快速鍵來 Delete / Undo
但在範本的選擇上似乎顯得平庸無奇,所以重頭發揮創意新建一個是我的心得」
推薦原因:「① 除了名單收集頁的建立,尚有自動回覆信和 Opt-In 表格可用 ② 易於使用的編輯器可設計手機響應式頁面 ③ A/B Test ④ 可崁入圖片、影片、Slide Show」
缺點:「如果你不擅 HTML & CSS 的話就很難在圖像編輯器編修 ② 無法一開始以空白範本開始你的動作 ③ 沒有拖拉功能」
推薦原因:「除了容易建立外,外表看上去很像一般的頁面和社群媒體網站」
假若人們已到你的網站的話,則是用下方所介紹的來「改善」之
⑧ Hello Bar ( 免費 )
我完全不帶偏見,但成千上萬的網站擁有者的所有利益都來自於電子郵件的名單與 Hello Bar 所顯示的訊息
所下所示,Hello Bar 就出現在網站的頂端上
它可以用於各式各樣的情況,還可以幫你解決名單收集頁的問題
比方說可用行動呼籲的標語在你的網站上直接連結、導引到你想主打的收集頁頁面
如此便可以用最小力氣的流量為你的頁面帶來效益
或者,可放上產品折扣的銷售頁訊息,而不必在頁面上需要另外編修文案的麻煩
來看看操作步驟 ... 輸入網址後會要求你的 Google 帳戶權限
然後出現不同選擇的按鈕
在這種情況下,因為你的目的是收集名單,所以你可以選擇 Grow Your Mailing List 或 Other
如果你選擇 Grow Your Mailing List 的話,直接上打上想顯示的訊息和按鈕文字
註:在 Email Integration – Hello Bar Support 有告之是否同步你在用的自動回覆信系統
但如果你選擇 Other 的話,則就照著它給的 SOP 下去走即可
一旦按下 Save & Publish 的話就可抓取 Code 到你網站後台程式編輯區適當的位置貼上
( or 直接安裝 WordPress 的外掛 會更快!)
得到使用者真實的回饋
一旦你知道如何設計最佳化的名單收集頁,你的設計就不會在轉換率上有巨大的驟變
相反地真正會影響的是你所給予的「價值主張」
關於這個棘手的部份對於你來說很難有切合實際的期望 - 你可能認為是顯而易見的,但那只是因為你僅僅知道這個點子、提議而已
而對於訪客來說,卻又顯得不明確
因此下面的工具可幫你獲取不帶偏見的意見,並允許你編輯登入頁面在提供價值主張的情況下得到極高的轉換率
⑨ Crazy Egg ( 付費,30 天試用 )
它的主要目的在於了解訪客在你的網站上的點擊熱點
感覺好像很難但其實很簡單,只需安裝 Crazy Egg 即可!
一旦建立好帳戶,你就可透過屬於你個人的 Code 複製貼上到你的網站,它就會自動追蹤
當然如果你用 WordPress 架站的話,有 Crazyegg Heatmap Tracking 外掛 可直接拿來用囉
一旦你得到這些點擊熱點的保貴資料,看看訪客最喜歡那邊就把重要的元素放在那吧!
當然也代表如果你把名單收集頁放在某處人們卻不想點它的話,不是砍掉就是該作點改變啦!